מאז 1997 Web3D מתמחה בעיצוב אתרי אינטרנט ייחודיים, ללא שימוש בתבנית. כל אתר נבנה באופן ייחודי לאפיון בית העסק, וקהל הגולשים שנכנסים אליו, כך שבסופו של תהליך – אתר האינטרנט שלכם יהיה היפה ביותר, והמקצועי ביותר בתחומכם.
השלב הראשון של עיצוב אתרים הינו אפיון חווית משתמש על כלל מסכי אתר האינטרנט השונים, התהליך כולל אפיון עסקי: מסרים שהעסק רוצה להעביר, יתרונות – ערך מוסף על פני המתחרים, SWAT, מחקר מתחרים ועוד, וכן אפיון שיווקי: הגדרת קהלי יעד דיגיטליים שנכנסים לאתר, ולאיזה עמוד ספציפית הם נוחתים, אותם עמודים מאופיינים ברמת טיפול בהתנגדויות מכירה.
השלב השני הינו העיצוב עצמו, עם קבלת האפיון מעצבים סקיצה דיגיטלית, ונראות ייחודית למכשירי מובייל (Mobile First) ולמסכי דסקטופ, תוך שימוש בקונספט גרפי ייחודי שנשאב ממהות ערכי המותג. המוקאפים (הסקיצות) נשלחים לאישור הלקוח ורק בסיום מתחיל תהליך של הטמעת העיצוב.
בשלבים המקדימים בתהליך עיצוב האתרים אנו מתמקדים באפיון חווית המשתמש (UX), המהווה אבן יסוד בהצלחת האתר. תהליך זה כולל את הסתכלות על עיצוב האתר מנקודת מבטו ומחוויותיו של המשתמש, על מנת לייעל את ניווטו ואת חוויית הגלישה באתר. דרך זו, אנו מבטיחים שהמשתמש ימצא את המידע או את השירות שהוא מחפש, אבל בקלות וביעילות, מה שמבטיח אינטרקציה טובה יותר עם קהל היעד.

פרוייקטים מנצחים

ניסיון ומקצועיות

בשיווק דיגיטלי

ועיצוב UI/UX





אפיון מקצועי ומדוייק לכל סוגי הנכסים הדיגיטליים
- דפי נחיתה מטוסי סילון אינטרנטיים מונחי מטרה
- מיניסייטים אתרים קטנים ומשגעים לכל מטרה
- אתרי תדמית אפיון, בניה ועיצוב אתרי אינטרנט תדמיתיים מתקדמים
- חנויות מקוונות חנויות מקוונות שמכוונות גבוה
- MARKET PLACE פלטפורמה דיגיטלית להתנהלות יישומית מיטבית
- מערכות מורכבות אפיון ופיתוח אפליקציות עסקיות בלי ממשק גרפי מתקדם
תהליך עבודה בעיצוב אתרים
אפיון/ אסטרטגיה

עיצוב
ייחודי

פיתוח ואבטחה

הכנת
תוכן

התאמה
לקידום אורגני

QA, תחזוקה
וליווי שוטף

שיווק
דיגיטלי

ההבדל בין עיצוב אתר מהיסוד לבין עיצוב עם תבניות אתר
עיצוב אתר אינטרנט חדש נעשה לאחר אפיון עסקי מקצועי ומלא. בהתאם למחקר בשלב האפיון, נבנה האתר כך שיענה בדיוק על צרכי החברה וישרת את המטרה אשר לשמה הוקם האתר. בניית אתר ייחודי מאפס נותנת יותר אפשרויות לגמד את החסרונות ולהבליט את היתרונות על פני המתחרים. בניגוד למה שניתן לחשוב, אתר הבנוי ללא תבניות עיצוב הוא 'רזה' יותר, נטען מהר יותר ומספק חווית משתמש טובה יותר עבור הלקוחות. מנגד, עיצוב אתרים ובנייתם על ידי שימוש בתבניות מוכנות אינה מתאימה לאתרים עסקיים מקצועיים. מטרת יוצרי תבניות אתרים היא שכמה שיותר בעלי אתרים ישתמשו באותה תבנית. היא בנויה על בסיס עיצוב עסקי כללי, כזה שיכול להתאים גם לגנן וגם לעורך דין באותה הנראות.
הסיכון בעיצוב אתרים מבוססי תבניות
– כדי שהתבנית תתאים לכולם היא כוללת 9 סוגים מכל עמוד, גם כשבפועל יש מקום לשימוש בעמוד אחד מכל סוג – קרי המערכת מכילה 85% "קוד זבל" שמכביד על האתר. הדבר פוגע בציוני האיכות אל מול גוגל, הן עקב אחוז נטישה גבוה בשל אפיון לא מתאים והן בגלל קוד לקוי, קשיים בסריקת האתר ומהירות אתר איטית.
– רוב התבניות מכילות "דלתות אחוריות" כך שהתבניות שנרכשות ברובם לא מאובטחות, והמשתמש בתבנית עלול למצוא את עצמו מהר מאוד עם אתר פרוץ. כך שלמעשה בשורה התחתונה, עלות הנזקים, היעדר הפניות לאחר עליית אתר תבנית לאוויר, העדר ההכנסות מהאתר שירד מהאוויר ועלות התחזוקה, תהיה אפילו יקרה יותר מאשר לעצב בעיצוב ייחודי ובאפיון מקצועי אתר אינטרנט חדש שנתפר הרמטית לצרכי העסק או הארגון.
ב-Web3D אפיון האתר הינו תחום התמחות בפני עצמו המבוצע על ידי איש מקצוע ברמת סמנכ"ל לקוחות, בעל ניסיון וידע רב בניתוח מפות חום של הלקוחות, בתכנון המסע שעובר הגולש, בהבנת עולם השיווק הדיגיטלי ועולם ה Performance ובתהליכי אופטימיזציה לקידום האתר בגוגל.
עיצוב אתרים – מיקסום מלוא פוטנציטאל האתר
אתר האינטרנט הינו מראה שקופה לפעילות העסק בעולם האמיתי, להבדיל עסקים וחברות שהינם מבוססי אינטרנט ודיגיטל בלבד. לרוב אתר האינטרנט נבנה מתוך כוונה להשיג מטרה עסקית או שיווקית ברורה. המטרות יכולות להיות שונות ומגוונות, החל מהגדלת הכנסות ומכירות אונליין, בניית תיק עבודות לשימוש בעת מכירה, חיזוק התדמית הדיגיטלית, חיזוק מותג ועוד. מטרות אלו עומדות לנגד עיניהם של כלל בעלי המקצוע לכל אורך תהליך הקמת האתר, החל משלב האפיון ועד לעיצוב האתר ופיתוחו.
לפני העיצוב – שלב ראשון – אפיון UX
התחלה משלב העיצוב הינה טעות נפוצה בקרב בעלי עסקים ומפתחי אתרים ולעיתים אף מעצבי אתרים. שלב האפיון (UX) הינו השלב הראשוני והבסיסי בתחילת תהליך הקמת או שיפוץ אתר האינטרנט. עיצוב אתר נכון חייב לספק מצד אחד ממשק נוח ונגיש למשתמש המקל על התמצאותו באתר מצד אחד ומנגד צריך לדאוג כי החוויה הכוללת העיצובית באתר והמיתוג התדמיתי הינו אופטימלי ותורמת להדגשת תדמית החברה, לכן מדובר לרוב ב-2 שלבים שונים, שלרוב (בטעות) מקבלים משמעות זהה, חשיבות הUI/UX באה לביטוי בכל פרט באפיון ועיצוב האתר.
אפיון שיווקי – הבנה בשיווק דיגיטלי ועקרונות הקידום האורגני
חלק מהותי המשפיע על תהליך אפיון האתר הינו מטרות השיווק של האתר בין אם האתר משמש באופן אקטיבי בשיווק ופרסום בדיגיטל, או אתר תדמיתי שנשען על קידום אורגני גרידא, ההסתכלות השיווקית הינה אקוטית ומשפיעה רבות על תהליך תכנון האתר לרבות: תכנון ובדיקת קהלי יעד, בדיקת התנגדויות מכירה והצגתם בתור סטריפים אינפורמטיביים, הטמעה ותכנון דחיסות מלל בצורה מיטבית כך שהאתר לא יכלול נפחי מלל רבים שיכולים להרתיע גולשים מלפנות או לפגוע בתדמית החברה, ומנגד עדיין להיסרק במנועי החיפוש ולדרג את האתר במיקומים גבוהים בתוצאות. לבסוף תכנון מפת אתר נכונה, בהתאם לקהלי היעד השונים הינם המפתח להבנה טובה יותר של חווית המשתמש באתר.כיצד מפות חום עוזרות לנו לשפר את עיצוב האתר?
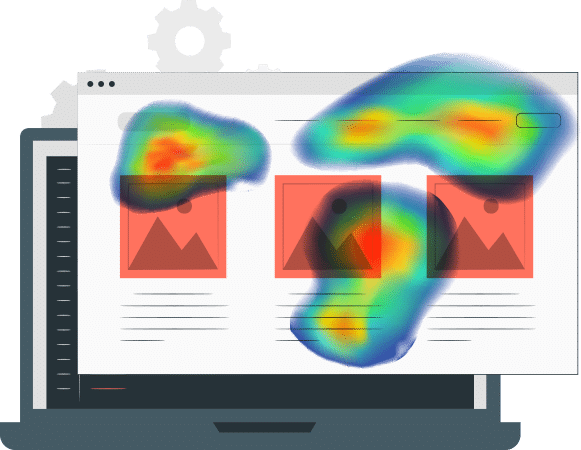
מפות חום הן כלי עזר חשוב העוזר לנתח את התנהגות וחוויית הגולש באתר האינטרנט. מפות חום מקליטות את תנועות הגולשים בזמן אמת, ומציגות את הממצאים למומחי אפיון UX, כך שיוכלו להסיק את המסקנות הנכונות למיקום האלמנטים השונים בעמוד בהתאם לתגובות הגולשים, בנוסף בפן הטכני – מפות החום יכולות להצביע על באגים באתר, אלמנטים שנבלעים או לא מקבלים מספיק תשומת לב.בתהליך אפיון אתר, תחום פעילות החברה נלקח בחשבון, אל מול ניתוח הקלטות גולשים וצפיות בנתונים של אתרים דומים. לרוב מומחה UX מכיר בעל פה ויודע להצביע על התנהגות אופיינית שונה, בהתאם לקהל היעד או לתחום פעילות החברה, לדוגמה – דפוס התנהגות בגלישה באתרים של מהנדסים ואדריכלים הינו שונה מדפוס התנהגות בגלישה של רוכשי מוצרי אונליין.
בנוסף כחלק מתהליך התחזוקה והליווי השיווקי, באופן תדיר, Web3D מבצעת אופטימיזציה שוטפת לכלל הנכסים המנוהלים על מנת לשפר את הביצועים באתרים.

תפקיד מעצב ה-UI בעיצוב האתר
מעצב UI הינו בעל מקצוע עם הבנה מעמיקה בפסיכולוגיה והשפעותיהם של עיצובים שונים על חוויית הגולש באתר. הגרפיקאי המלווה את עיצוב האתר צריך להתמחות בעיצוב המשרת את מטרת האתר אך גם עומד בסטנדרטים העדכניים ביותר בעולם שבו הטרנדים והסגנונות משתנים ומתעדכנים כל הזמן.האם מעצב גרפי הוא בהכרח מעצב UI?
בחברת Web3D, אנו מעבירים את מעצבי הUI שלנו תוכנית הכשרה ייעודית המעניקה להם כלים ליצור עיצובי אתרים ואפליקציות תוך הבנה מעמיקה בפסיכולוגיה שמאחורי העיצוב. מעצב UI מייחס חשיבות יתרה לכל פרט בעיצוב האתר כדי שכל פרט ישרת את מטרת האתר כמקשה אחת. התוצר הסופי הוא עיצוב העונה על כלל הצרכים והדרישות של האתר, מעבר לאסתטיות.

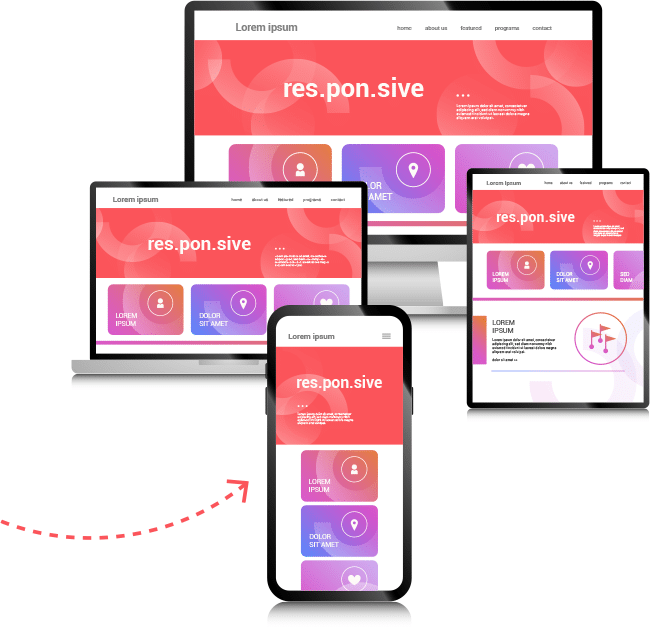
מהו עיצוב רספונסיבי?
עיצוב רספונסיבי לאתרים הוא עיצוב הלוקח בחשבון את כל המכשירים, הדפדפנים והדרכים שבהם קהל היעד הפוטנציאלי של העסק יכול לגשת לאתר העסק. כיום, רוב התעבורה באתרים מתבצעת דרך הטלפונים הסלולאריים. עקב זאת התפתחה אג'נדה בעולמות העיצוב הרספונסיבי הנקראת Mobile-First ובה מעצבים קודם כל את גרסת המובייל של האתר ולאחר מכן עושים לה התאמה לשאר המכשירים והדפדפנים.עיצוב רספונסיבי דורש היכרות מעמיקה עם התנהגות הגולשים בדיגיטל, לוקח בחשבון כל גודל מסך אפשרי, החל מדגמי הטלפונים השונים, לטאבלטים ולמחשבים ניידים ושולחניים.
עיצוב אתרים Mobile First
עיצוב Mobile First זו גישה נפוצה בעיצוב אתרי אינטרנט המתמקדת תחילה בחוויית המשתמש עבור מכשירים ניידים, ורק לאחר מכן עבור מחשבים שולחניים. הרעיון של Mobile First הוא שיש לתכנן ולפתח קודם את הגרסה למכשירים ניידים, מכיוון שכיום מרבית הגלישה באינטרנט נעשית דרך סמארטפונים וטאבלטים.עיצוב האתרים מתחיל בממשק פשוט ונקי עבור מסכים קטנים, ורק לאחר מכן מוסיפים אלמנטים ופונקציונליות נוספת לגרסת הדסקטופ. יתרונות הגישה הזו הם חוויית משתמש טובה יותר בנייד ומהירות טעינה טובה יותר בניידים.
ארגז הכלים של מעצב האתרים
קיימים כלי עיצוב שונים ועל מנת לעצב אתר בצורה נכונה חשוב להשתמש בכלים הנכונים לכל שלב בתהליך העיצוב.
פיגמה Figma
כלי עיצוב שנרכש לאחרונה על ידי חברת Adobe. פיגמה הוא כלי עיצוב מבוסס ענן במאפשר שיתוף פעולה בזמן אמת בין מעצבים ומפתחים. פיגמה הינה פלטפורמה מתקדמת לעיצוב אתרים רספונסיביים ובניית מוקאפים.
פוטושופ (Photoshop)
Adobe Photoshop היא תוכנת עריכת גרפיקה מובילה הנמצאת בשימוש נרחב בעיצוב אתרים ליצירת, עריכת ושינוי אלמנטים חזותיים. תפקידה בעיצוב אתרים כולל עיצוב ממשקי משתמש, עיצוב פריסת אתר ועריכת תמונות לשימוש באתר.
Adobe XD
Adobe XD היא תוכנה לעיצוב ולפיתוח אבי טיפוס של אפליקציות ואתרי אינטרנט. Adobe XD מאפשרת למעצבים ליצור הדמיות של ממשקי משתמש ולשתף אותם עם צוות הפיתוח. תפקידה המרכזי של Adobe XD הוא לאפשר תהליך עיצוב מהיר ויעיל של אפליקציות ואתרים, תוך שיתוף פעולה הדוק בין המעצבים למפתחים.ליווי מלא לאורך כל התהליך
אצלנו ב-Web3D עומדים לשירותכם בעלי מקצוע מהשורה הראשונה בכל שלב ושלב לאורך תהליך בניית האתר שלכם. מעבר לכך, עם מעטפת 360 לעסקים בדיגיטל, אנו יודעים לספק לכם מענה הוליסטי לכל הצרכים השיווקיים והעסקיים שלכם באינטרנט, לרבות בניית ועיצוב אתרים בעיצוב אישי, שיווק דיגיטלי, מיתוג עסקי, סרטוני תדמית ועוד.




האתר כמגנט שיווקי
כלל האתרים שמעוצבים ומפותחים ב- Web3D ניחנו בכוח משיכה והמרה. הסוד טמון במכלול הידע הטכנולוגי והשיווקי, שמלווה אותנו למעלה מ-25 שנים, ההתמחות בשיווק דיגיטלי וקידום אורגני, הובילו לתהליך הקמה ועיצוב אתר ייחודי, המשלב את כלל הערכים המובילים בתהליך ההקמה.
אתר האינטרנט הינו לרוב חלק בסיסי השייך למעטפת תשתית המכירה הדיגיטלית, החלק השני שמשפיע באופן ניכר על תהליך השיווק – הינו השיווק הדיגיטלי, Web3D מתמחה בתכנון, ניהול וביצוע קמפיינים בשיווק דיגיטלי בכלל הפלטפורמות הדיגיטליות הקיימות:
קידום אתרים (SEO), קידום ממומן בגוגל ברשת המדיה והחיפוש, קידום ברשתות החברתיות (פייסבוק, אינסטגרם, לינקדאין, יוטיוב, תיק תוק), ניהול עמודים עסקיים – סושיאל וניהול משפיענים ברשת.
כלל האתרים מותאמים טכנולוגית באופן אופטימלי למנועי החיפוש ולהמרה -Performance, שהופכת אותם למטוסי סילון שיווקיים במרחב הדיגיטלי.