תוכן עניינים פתח
העלאת תכנים לאתר WordPress חלק 1: הבסיס
ברוך הבא למדריך להעלאת תכנים לאתר WordPress, מדריך זה נכתב במטרה להנחות את קהל לקוחותינו וציבור הגולשים, שהחליטו לנקוט בגישה אקטיבית בניהול האתר.
אנו מאמינים כי הקניית הכלים הנכונים ושמירה על שקיפות ותמיכה בעבודה עצמאית של בעלי האתר, יובילו לאתר דינאמי יותר, מקודם יותר במנועי החיפוש, עדכני ואקטואלי לבית העסק.
הזנת תוכן האתר הינו השלב הכי מהותי והכי מעשי במלאכת בניית האתר, אך בכדי לעשות את התהליך לשלם ויעיל, אנו ממליצים להתאים את התוכן הכתוב לאסטרטגיית האופטימיזציה (SEO) שנבחרה. להרחבה נוספת בנושא אנא עיינו בפרק המבוא למנועי החיפוש, ובמדריך המלא לביצוע עבודת SEO.
המדריך נכתב על בסיס מערכת WordPress בעברית, אך נכון ליישום בכל שפה.
התחברות למערכת
- תחילה יש להיכנס באמצעות הקישור שנשלח אליכם למערכת הניהול (CMS) של אתר האינטרנט.
- נא הכניסו שם משתמש וסיסמא
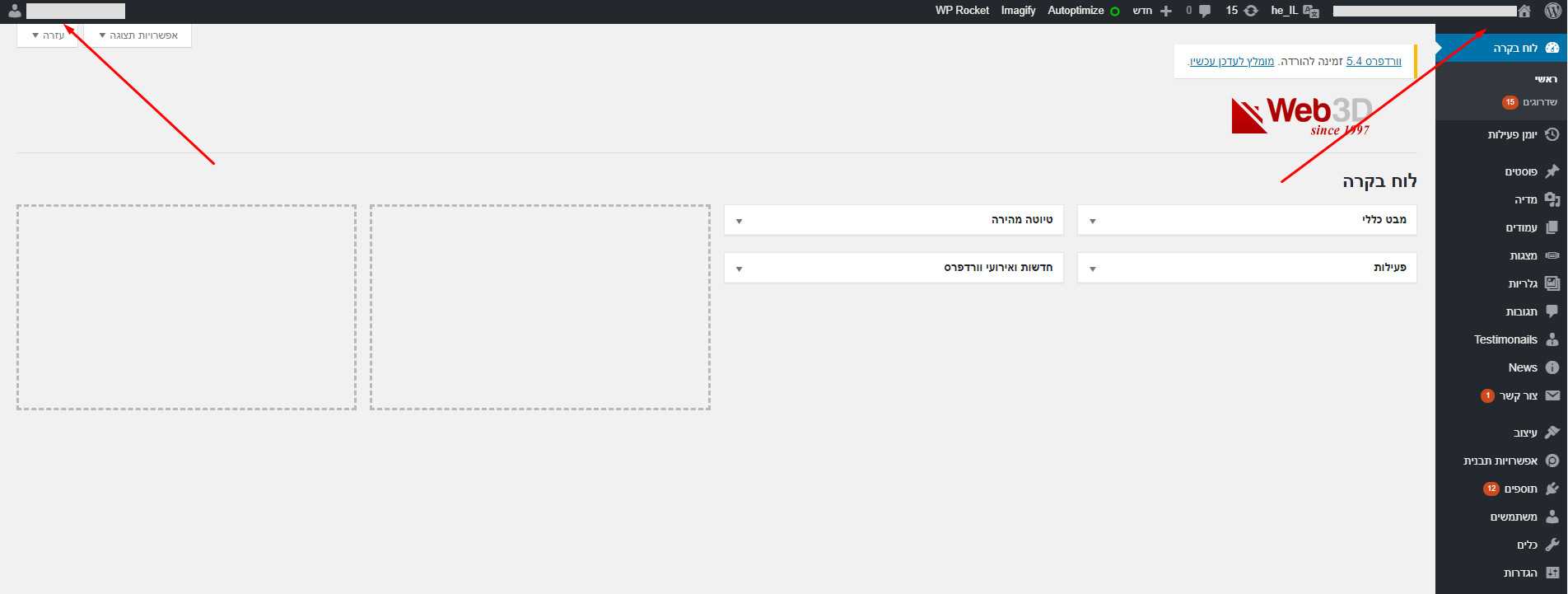
- לאחר הכניסה, ייפתח המסך הראשי של מערכת הניהול:

במסך זה נראה בצד ימין מספר אזורי ניהול באתר כגון מדיה, עמודים ופוסטים. אנו נעבור אחד אחד על אזורים אלו ונלמד כיצד לערוך אותם.
בצד ימין עליון אנו נראה כפתור עם אייקון של בית אשר יוביל אותנו חזרה לעמוד הבית של האתר ובצד שמאל עליון אנו נראה את פרטי החשבון שאנו מחוברים אליו במערכת.

בחזרה לעמוד הבית אנו נראה את הפס השחור בראש העמוד עם כפתור חזרה ללוח בקרה בצד ימין וכפתור עריכה עם אייקון של עיפרון. הכפתור עריכה הינו פר העמוד שאנו עומדים אליו.
העלאת קבצים לאתר
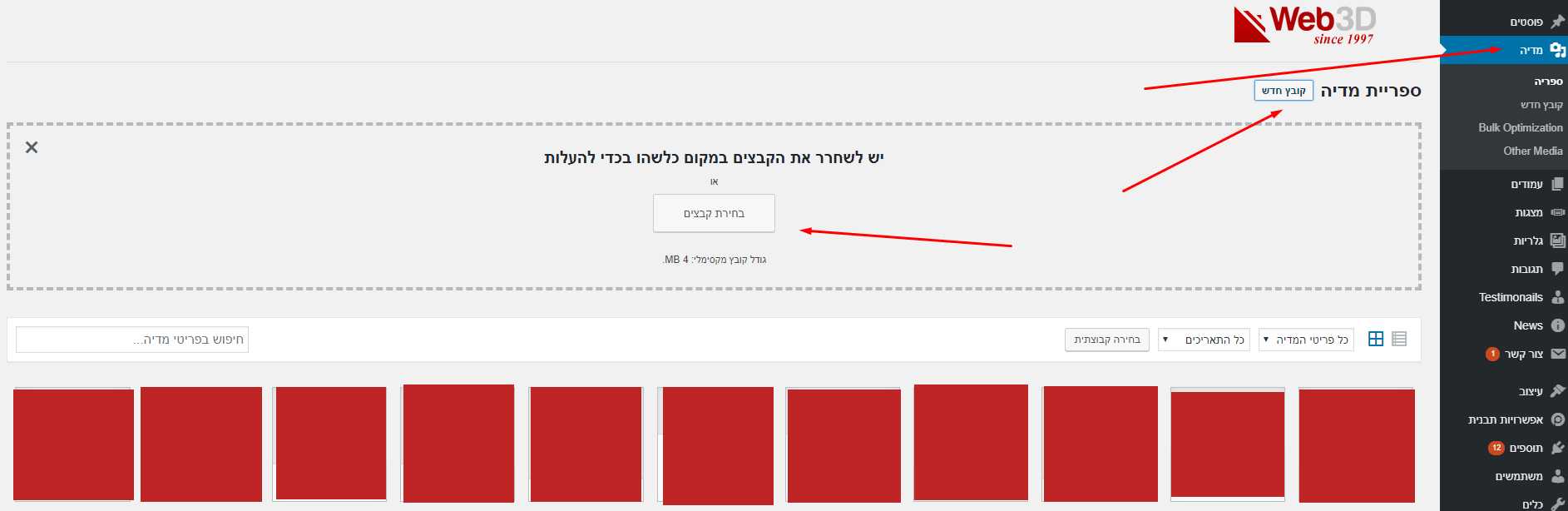
על מנת שלעלות קבצים לאתר שלנו אלינו להיכנס לאזור מדיה

אזור זה הוא תיקיית הקבצים של האתר וכאן מאוחסנים כול קצבי התמונות, קבצי PDF, קבצי וורד ועוד. על מנת שלעלות קובץ עלינו ללחוץ על קובץ חדש וללחוץ על בחירת קובץ ולבחור מהמחשב שאנו רוצים לעלות. חשוב לציין שרק בגלל שעלנו לכאן תמונה היא אוטומטית תופיע בעמוד עד שנשייך אותה לשם.
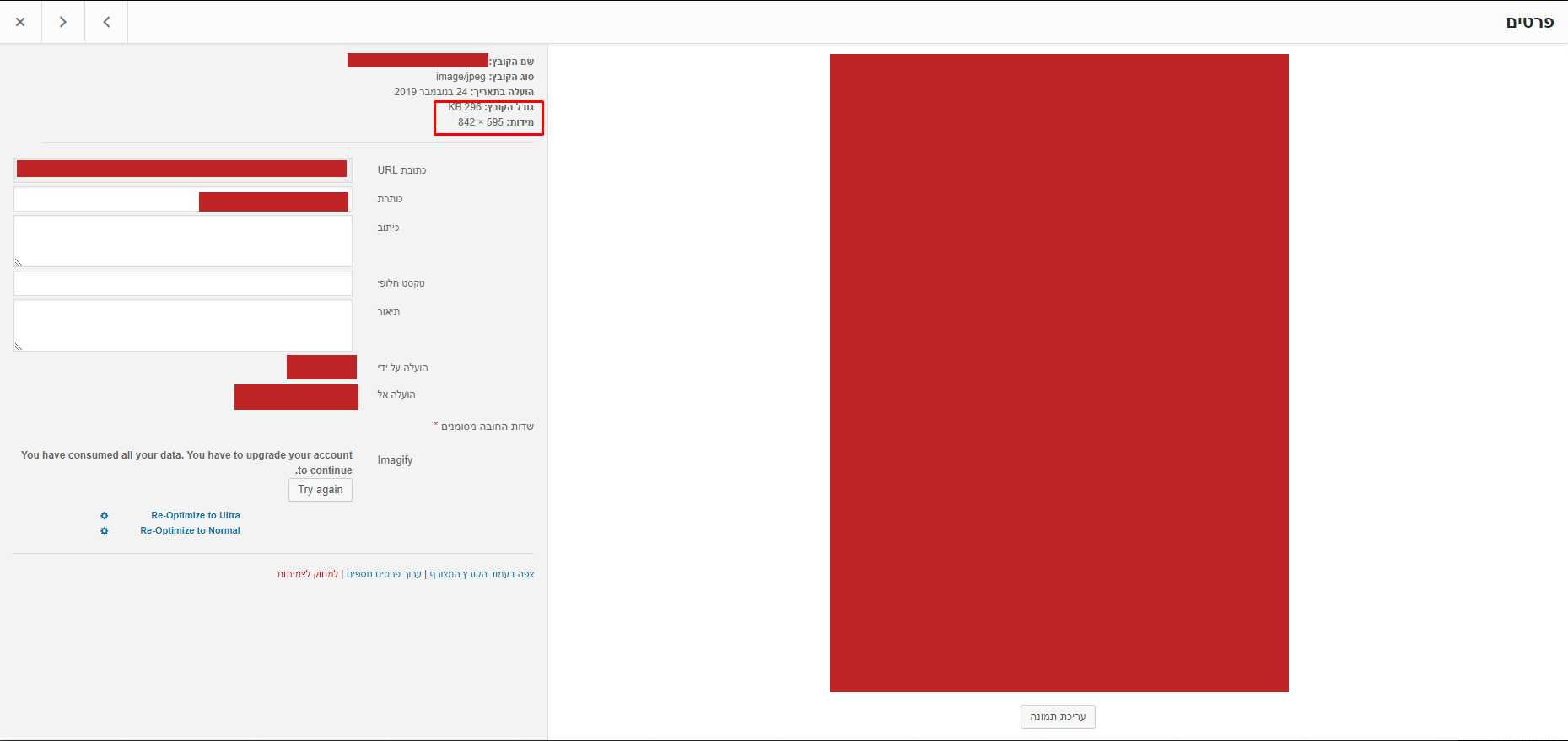
כאשר אנו תמונה לאתר חשוב לשמור שמשקל התמונה יהיה נמוך אחרת המשקל הכבד יאט את האתר ובנוסף לוודא שגובה ורוחב התמונה תואם למקום שצריך להזין אותה.
לבדיקת הפרטים של תמונה קיימת עלינו ללחוץ על אחת מין התמונות במדיה.

יצירת ועריכת עמודים
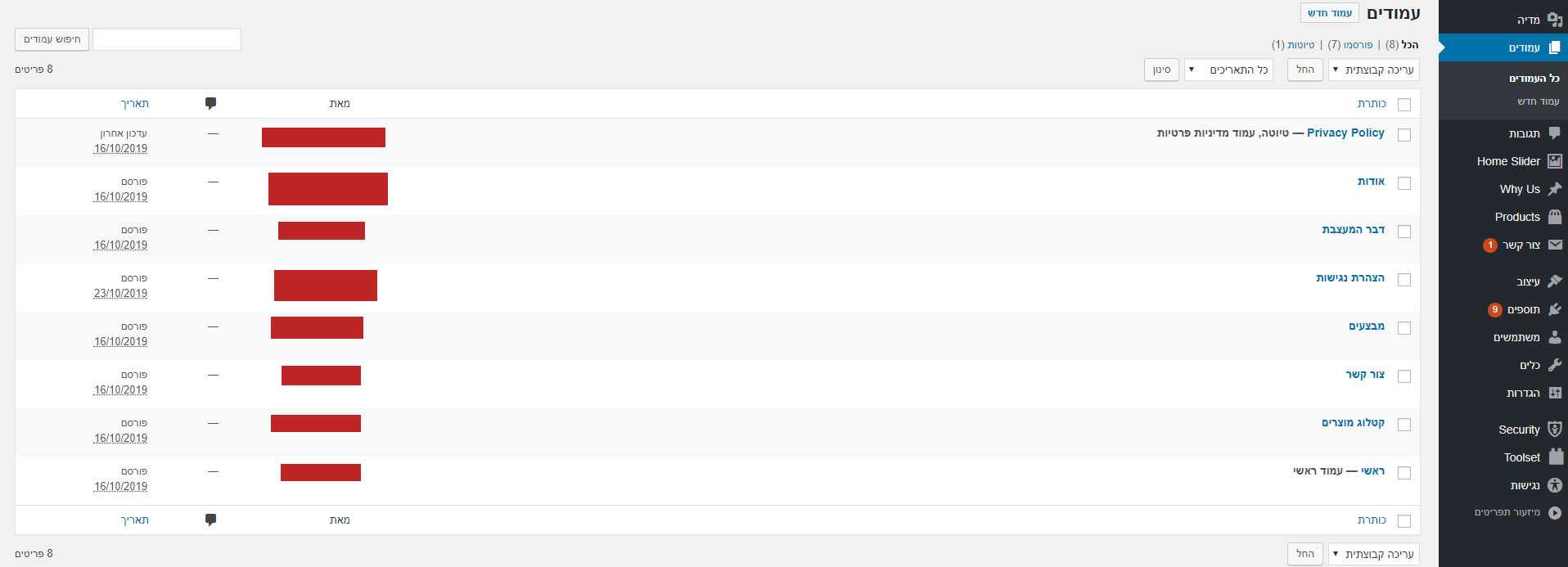
בתפריט יש ללחוץ על עמודים

כאן אנו נראה את העמודים הקיימים באתר כאשר עמוד הבית מסומן בשחור עם הכיתוב עמוד ראשי. על מנת ליצור עמוד חדש יש ללחוץ על כפתור עמוד חדש ובנוסף בצד שמאל יש שדה חיפוש חופשי למציאת עמודים. לכניסה לעריכה של עמוד קיים יש ללחוץ על שם העמוד.

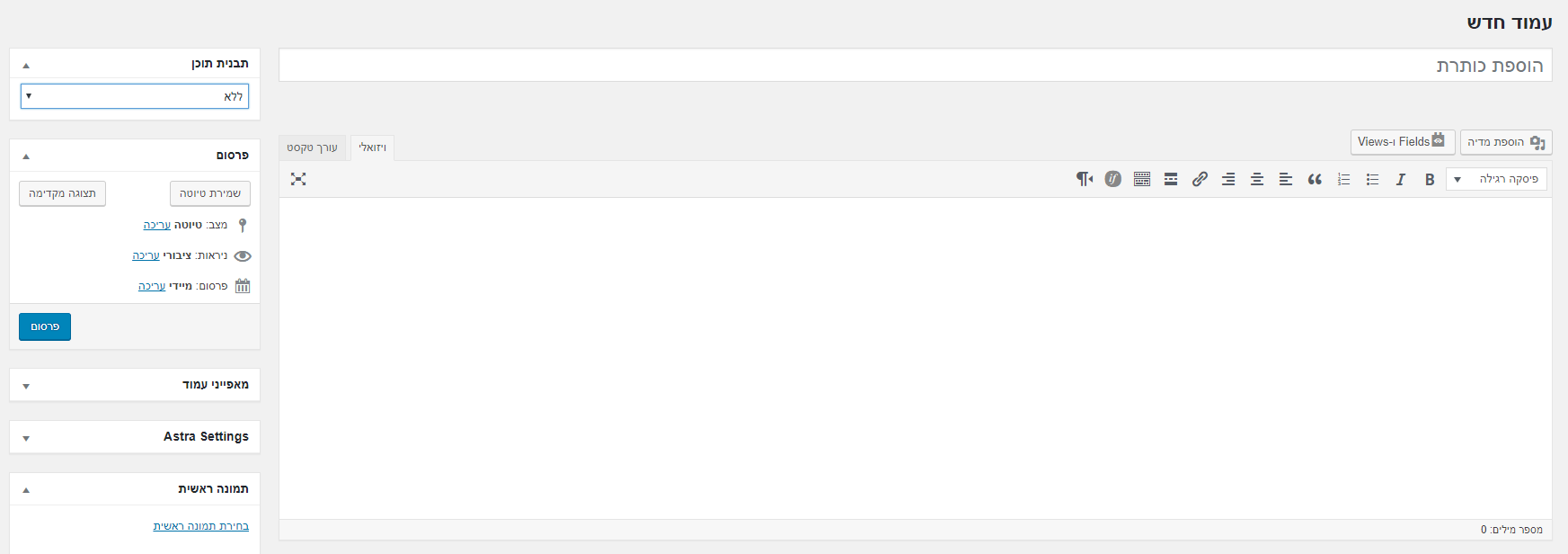
כאן מספר אזורי עריכה
- שם העמוד
- תיבת טקסט לעריכת הטקסט בעמוד עם אופציות עריכה בדומה לוורד
- בצד שמאל בחירת תבנית עמוד מוכנה מראש בתנאי שנבנה כזה לעמוד
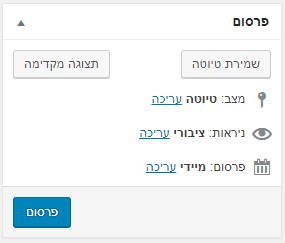
- חלונית פרסום: כאן נראה את האופציה לשמור את את העמוד בתור טיוטה על מנת שנוכל להמשיך לערוך אותה בהמשך, תצוגה מקדימה לפני השמירה, כפתור פרסום שלחיצה עליו תפרסם את העמוד והמשך תהפוך לכפתור עדכון שיפעל בתור הכפתור שמירה שלנו.
- בחירת תמונה ראשית לעמוד.

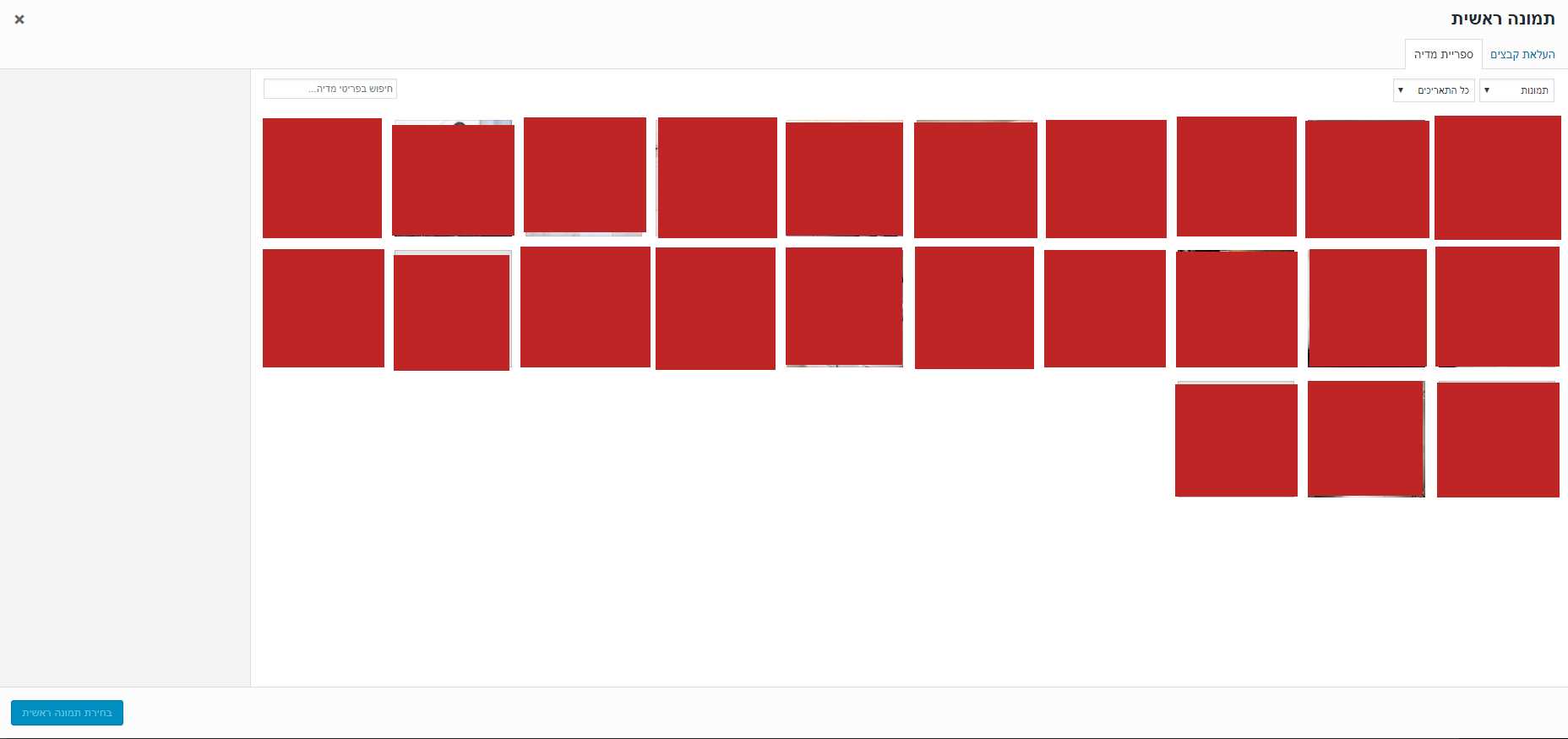
בלחיצה על בחירת תמונה נקבל חלונית עם כול הקבצים שהועלו למדיה ובנוסף יש לנו כאן כפתור להעלאת תמונה מהמחשב למדיה. אחרי שבחרנו את התמונה הרצויה עלינו ללחוץ על בחירת תמונה. ניתן גם להכניס תמונה לתוך האזור טקסט בלחיצה על כפתור הוספת מדיה שמעל לתיבה.
בסיום עריכת העמוד יש ללחוץ על כפתור פרסום או עדכון על מנת שלשמור את השינויים.
חלק 2: קטגוריות ופוסטים

אתר WordPress מגיע כברירת מחדל עם שני סוגי דפי תוכן: עמודים ופוסטים (הודעות, מאמרים, כתבות, פרסומים), בחלק הראשון של המדריך הרחבנו והדגמנו את שיטות עריכת התוכן עבור “עמודים” באתר.
בחלק זה של המדריך נרחיב על הפוסטים.
מהו Post או פוסט?
פוסטים (כתבות, מאמרים או פרסומים) הנם למעשה תתי עמודים בעלי מכנה משותף אחיד, ומוצגים באופן מסודר בעמוד (Page-Blog) באתר האינטרנט. לדוגמה: אוסף מאמרים מקצועיים באתר האינטרנט, יוצג בעמוד ייעודי הנקרא “מאמרים” או “מידע מקצועי”. העמוד יציג אוסף “פוסטים” (כתבות או מאמרים) שכולם יוצגו בעמוד הנ”ל.
ייחודיות עמוד “פוסט” (Post) לעומת “עמוד” (Page)
לעמוד פוסט מספר מאפיינים ייחודים, שנועדו להקל במלאכת קריאת המאמר (פוסט).
- כל עמוד פוסט נשמר תחת תאריך פרסום המאמר, (בדומה לפרסום כתבה בעיתון), עם אופציה לשמירת שם הכותב או המפרסם.
תאריך פרסום המאמר, עוזר להציג את המאמרים (פוסטים) בעמוד הבלוג לפי סדר כרונולוגי, כך שהפרסומים האחרונים יוצגו בראש העמוד והפרסומים האחרונים יוצגו אחרונים – בתחתית העמוד.
ניתן לסדר את עמוד האתר – כך שיציג את המאמרים לפי חודשים ואף שנים – ועל ידי כך בעצם לשמש כארכיון דיגיטלי באתר.”עמוד” באתר – הנם למעשה עמוד תוכן סטטי – “חד פעמי” בעל מאפיינים נצחיים, שברוב המקרים לא יעברו עדכונים או שינויים תכופים. כגון: עמוד פרופיל חברה, עמוד צור קשר, או עמוד תקנון. ולכן תאריך הפרסום הינו חסר משמעות במקרה דנן. - קטגוריות – ניתן לפרסם מספר פרסומים (פוסטים), תחת קטגוריות שונות, ותתי קטגוריות שונות. לדוגמה: מאמר בנושא “בניית אתר אינטרנט” ניתן לשייכו תחת קטגוריה “פתרונות אינטרנט” – עם עשרות מאמרים נוספים בנושא זה, ותחת קטגורית אב של “כתבות ומאמרים” באתר האינטרנט.
כך ניתן לאגד מאמרים שונים תחת נושאים מגוונים לנוחיות הגולשים. סדר ה”עמודים” באתר איננו מוצג לפי סדר כרונולוגי כמו ה”פוסטים” אלא לפי סדר היררכי. או סדר אקראי הניתן לעריכה על ידי תפריט האתר. - תגיות – בעמודי פוסט בלבד, ניתן להוסיף לכל מאמר או “פוסט”, תגיות. תגיות הנם למעשה “מילות מפתח”, המייחדות ומייצגות את התוכן הכתוב במאמר בצורה הכי אפקטיבית.
כל שאם גולש באתר האינטרנט, יחפש את אחת ה”תגיות” (מילות המפתח) שתייגתם את המאמר, המאמר יעלה בתוצאות החיפוש, יחד עם עוד מאמרים, “פוסטים”, בעלי תגית זהה. - עדכוני RSS – בהמשך לסעיף 1, כל מאמר או “פוסט” מתויג על ידי תאריך ושעה. הנ”ל מאפשר לבצע הזנות RSS ולקוראים הרשומים שלכם לקבל עדכון על הפוסט האחרון שפרסמתם.
וכפועל יוצא, “עמוד באתר” שאינו מכיל תאריך ושעה, אינו יכול “להיקשר” בתור עמוד להזנות RSS. - עידוד שיחה – “הערות” – Comments – לפוסטים תכונה מובנית המאפשרת למשתמשים – גולשי האתר, “להגיב” על הודעות מסוימות (מאמרים), הנ”ל תורם באופן משמעותי לדיון ושיח בנושא המאמר.
האופציה הינה לבחירה וניתן לביטול בכל זמן נתון, באופן כללי לכל המאמרים באתר או באופן סלקטיבי כלפי מאמר מסוים. לעומת זאת, “עמוד” באתר – אינו יכיל אופציה ל”תגובה”. כבעלי אתר איננו מעוניינים ליצור שיח מיותר בעמודים “כללים” באתר, כי לרוב התוכן איננו בר דיון. לדוגמה: עמוד צור קשר – אנו מעוניינים שאנשים ישאירו פרטים או יצרו אתנו קשר, ולא יצרו דיון. - שיתוף ברשתות חברתיות – פוסט בנוי באופן טבעי, בתור פלטפורמה הניתנת לשיתוף ברשתות החברתיות: G+, פייסבוק, טוויטר ועוד. לעומת “עמוד” באתר שאינו חברתי, ולכן אינו מכיל אופציות לשיתוף חברתי באופן טבעי, היעדר אופציות לציוץ עמוד “תקנון” בטוויטר לא יפגע בשיתופיות האתר.
קטגוריות
כפי שצוין אחד היתרונות של עמוד פוסט, הינו שניתן לאגד מספר פרסומים תחת קטגוריה משותפת.
הקטגוריות עוזרות לאגד את הפוסטים למקשה אחת, בעזרת הקטגוריה אתר האינטרנט יודע להתייחס למקשה זו, ולהציגם באופן זהה.
לדוגמה: סוג פרסום אחד הינו מאמר, מאמרים יכולים להיכתב על מספר נושאים. שיוך המאמרים לנושא הנבחר (קטגוריה) יקנה את האפשרות לבעל האתר להציג נושא מסוים בעמוד נפרד (שכל המאמרים (פוסטים) בנושא מסוים (קטגוריה) יוצגו רק בעמוד הנ”ל, או להציג את כל המאמרים (פוסטים) ששייכים למספר נושאים (קטגוריות) מסוים תחת עמוד אחד.
להמחשה – מאמר בנושא “בניית אתר אינטרנט” ניתן לשייכו תחת קטגוריה “פתרונות אינטרנט” – עם עשרות מאמרים נוספים בנושא זה, ולהציגו בעמוד ייחודי באתר האינטרנט המציג את כלל המאמרים ששייכים לקטגוריה “פתרונות אינטרנט”.
בנוסף, ניתן לפתוח עמוד באתר אינטרנט נוסף, המציג את כלל הפוסטים (מאמרים) ששייכים לקטגוריות “פתרונות אינטרנט”, “שיווק באינטרנט”, “מיתוג עסקים” – וכך כלל המאמרים (פוסטים) ששייכים לאחד מן הקטגוריות הנ”ל יוצג בעמוד.
דוגמה נוספת, סוג פרסום אחר הינו – טיפים, בעל האתר יכול להחליט שכל פרסום (פוסט) בעל תוכן מקצועי של “טיפ” לגולשי האתר, ישויך לקטגוריה “טיפים”, ובכך למעשה באתר אינטרנט יוצג עמוד ייחודי תחת השם “טיפים” וכל פרסום פוסט ושיוכו לקטגוריה “טיפים” יפרסם את הפוסט שנכתב רק בעמוד “טיפים”.
אין הגבלה למספר הקטגוריות שניתן לפתוח. ניתן לשייך תתי קטגוריות לקטגוריות אב, וליצור היררכיה בסדר הקטגוריות.
ניהול קטגוריות
לעריכת הקטגוריות של הפוסטים יש לעמוד על אזור פוסטים ומתחתי יהיה תת תפריט בשם קטגוריות.

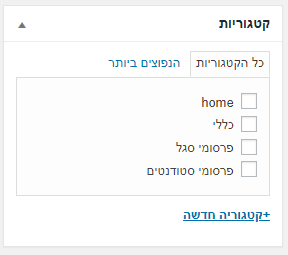
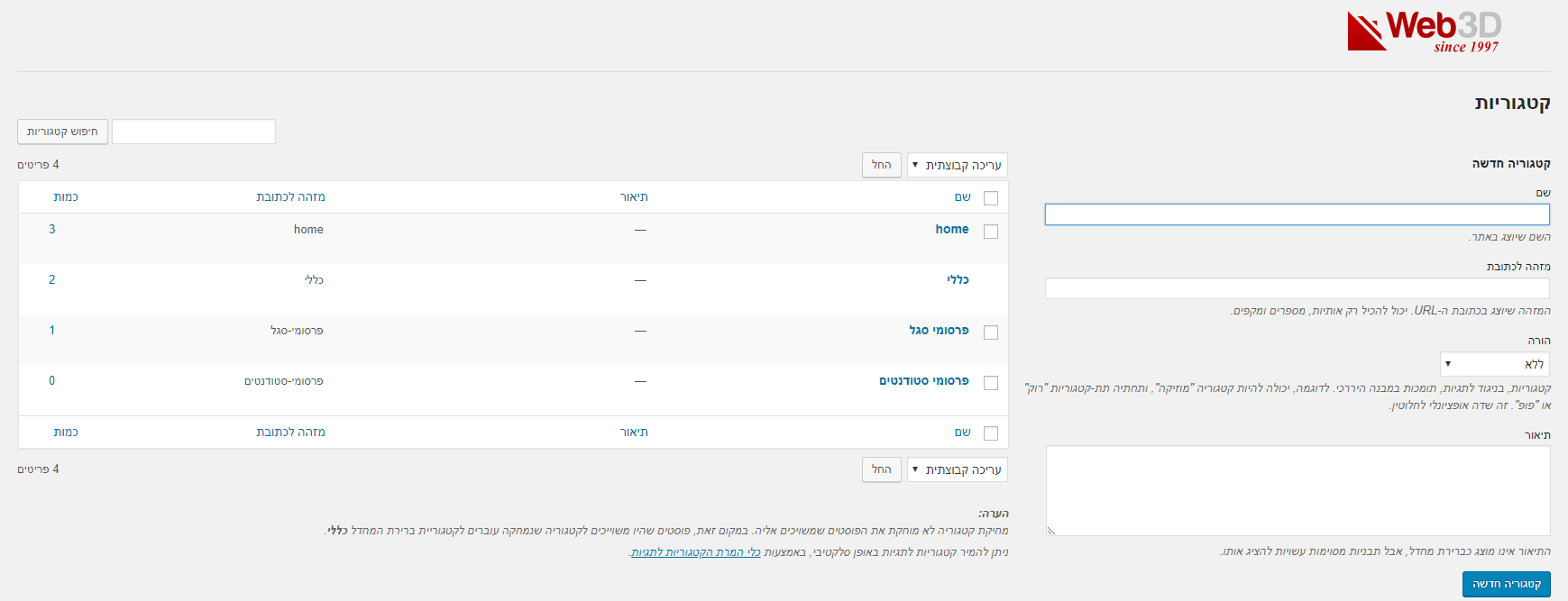
בכניסה לאזור קטגוריות נקבל את המסך הבא

בצד ימין נראה את האזור ליצירת קטגוריה חדשה:
- שם הקטגוריה
- מזהה לכתובת: שדה זה קובע הכתובת הכתובה בקישור העמוד. אם תשאירו את השדה ריק ילקח שם הקטגוריה
- הורה: אם לא הוגדר הורה הקטגוריה תהיה קטגוריה ראשית, בחירת קטגוריה אחרת בתור הורה תהפוך את “הילד” לתת קטגוריה שלה
- תיאור
- שמירה
בלחיצה על אחת מין הקטגוריות נוכל לערוך את כול הפרטים המוזכרים כאן.
יצירת ועריכת פוסטים
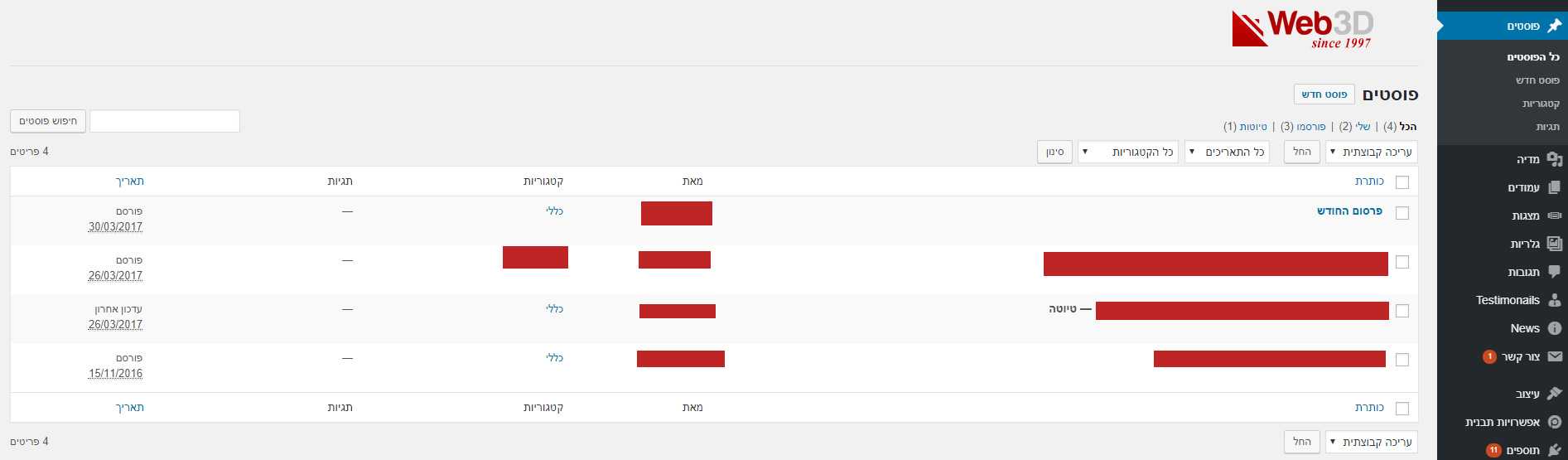
תחילה יש ללחוץ על פוסטים

במסך זה נראה את הפוסטים שהועלו לאתר, מי העלה אותם, לאילו קטגוריות הן משויכות ותאריך הפרסום שלהן.
בצד שמאל יש שדה חיפוש למציאת פוסטים. ליצירת פוסט חדש יש ללחוץ על פוסט חדש ועריכת פוסט קיים יש ללחוץ על השם שלה.

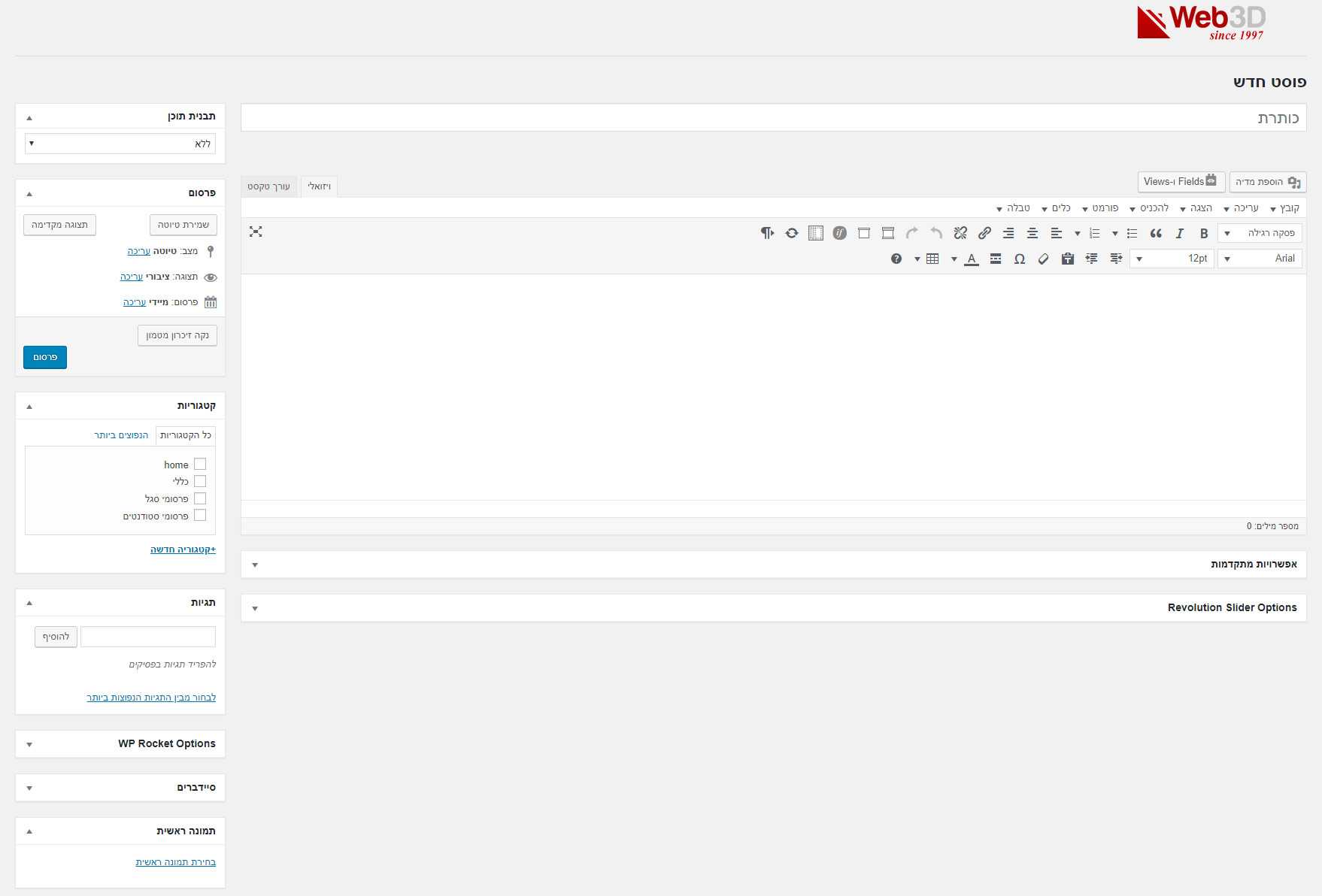
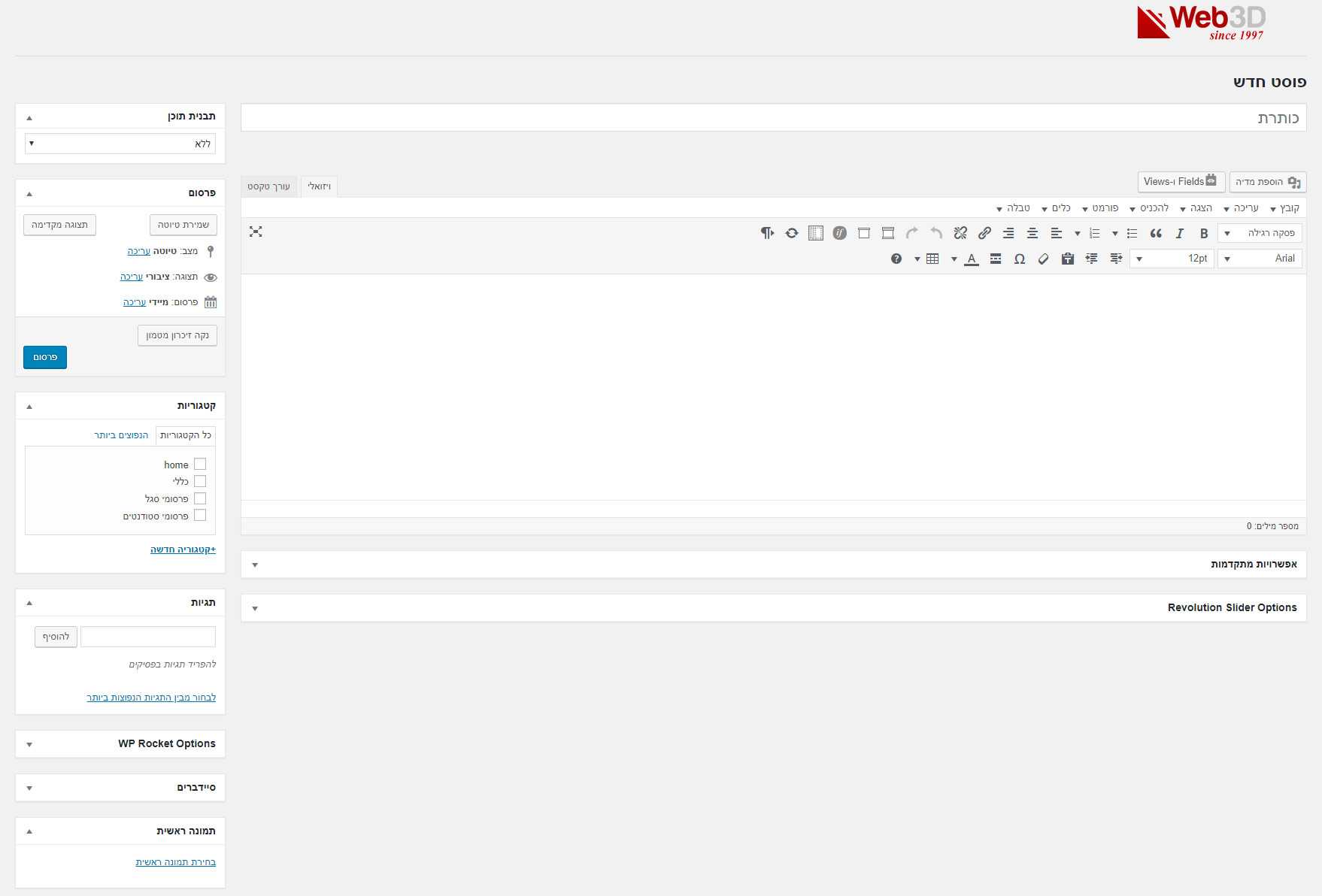
- שם הפוסט
- תיבת טקסט להזנת התכנים של הפוסט
- בצד שמאל למעלה בחירת תבנית עמוד מעוצבת מראש
- חלונית פרסום לשמירת הפוסט בתור טיוטה או פרסומה
- חלונית קטגוריות לשיוך הפוסט לקטגוריה הרלוונטית
- חלונית תגיות להזנת תגיות
- אזור לתמונה ראשית
פירוט אזורי העריכה:
אזור ראשי:
האזור הראשי הינו האזור העליון והימני במסך.

-
- ראשית בכדי לבצע עריכה בעמוד ברמה מיטבית, יש לשים לב כי מצב אזור התוכן המרכזי הינו על תצוגה וויזואלית ולא על קוד טקסט (אזור 1, באיור) – לוודא כי הנכם נמצאים על “Visual“.
- כותרת – כותרת הפרסום (פוסט) – אזור 2, באיור.
- תוכן הפרסום – אזור הטקסט המרכזי, באזור זה נבצע את עריכת התוכן המרכזית, או נכניס את המלל הראשי – תוכן הפרסום (פוסט) – אזור 3, באיור.
- הוספת תמונה – כפתור להוספת תמונה לגוף הפרסום (פוסט)
- Permalink– כתובת העמוד (כתובת אינטרנט) – אזור זה נועד לעריכת כתובת העמוד כפי במוצגת באתרי האינטרנט (כתובת URL) מומלץ להשתמש בכתובת קצרה המפרטת את תוכן העמוד.
- סרגל כלים לעריכת תוכן – האזור הנ”ל זהה למעשה לאזור סרגלי הכלים ברוב תוכנות עריכת הנתונים (Word) ומורכב מאייקונים אוניברסליים:
- ראשית במידה ואינכם רואים את כלל האייקונים המוצגים בדוגמה. הכפתור יציג את כלל הכפתורים בסרגל הכלים.
- כפתור הכנסת תוכן – זהו למעשה הכפתור הכי חשוב בהכנסת התוכן לאתר.
במידה והנכם “מדביקים” טקסט לאתר מתוכנות חיצוניות כגון (Word, Excel, אתר אינטרנט) או כל מקור חיצוני שהוא. יש ראשית “לנקות” את הטקסט מסימנים ותווים נסתרים שאינכם למעשה רואים כתוכן וויזואלי אך הוא בעל פוטנציאל ממשי להסב נזק לנראות המלל באתר אינטרנט.
לכן, טרם הדבקת הטקסט, יש ללחוץ על הכפתור המוצג כ-ב’ באיור. לאחר מכן, תקפוץ הודעת אישור – יש ללחוץ על אישור. ורק לאחר מכן הנכם רשאים “להדביק” את המלל הרצוי.
בגרסאות ישנות יותר של WordPress, קיימים 2 כפתורים במקום הכפתור הנ”ל, כפתור עם הציור W וכפתור עם הסימון T.
בכדי “להדביק” מלל לאתר בגרסאות אלו, יש להבחין בין העתקה מתוכנת Word של Office – העתקה מהתוכנה הנ”ל תעשה על ידי לחיצה על הכפתור עם הסימון W – לאחר מכן ייפתח חלון ובו הנכם נדרשים “להדביק” את המלל הרצוי ולאחר מכן ללחוץ על אישור.
במידה ומדובר על כל תוכנה אחרת למעט תוכנת ה-Word הנכם נדרשים להשתמש בכפתור השני עם הסימון T עליו. - כפתורים בסיסים – כפתורים אשר מבצעים פעולות בסיסיות כפי שהנכם מכירים מכל תוכנה לעריכת תוכן כדוגמת Word.
- קישור חיצוני – כפתור ליצירת קישור לכתובת חיצונית באתר או באתר אחר. מומלץ בעת יצירת הקישור לבחור באופציה שהקישור ייפתח בחלון נפרד.
- סגנון פסקה – מומלץ לחלק את אזורי הטקסט במלל העמוד ובאתר בכלל, לאזורים בעלי סגנון עיצוב זהה, סגנון העיצוב גולל צבע הטקסט, פונט, הדגשה וכד’ (הגדרת המאפיינים נעשית על ידי מתכנת האתר).
(שימוש בתגי כותרת). - צבע טקסט – כפתור בו הנכם קובעים את צבע הטקסט.
צד שמאל:
- אזור פרסום – Publish– אזור בו הנכם יכולים לקבוע את מועד פרסום הפוסט, או לערוך את זמן הפרסום בעבר, לקבוע את סוג הפרסום (טיוטה או פרסום בהמתנה – לפי מועד הפרסום הצפוי, פרסום פומבי או פרטי).באזור זה – נמצאים 2 כפתורי השליטה המרכזיים בעמוד.
כפתור הפרסום – “Publish” או “Update” – שהינם למעשה ה”גוש פנקה” האחרונה ומהווים אישור סופי לאישור העריכה או פרסום לעמוד.
וכפתור התצוגה מקדימה – “Preview Changes“, כפתור אשר מציג בתצוגה מקדימה את השינויים שנעשו בעמוד כפי שהם מוצגים באתר האינטרנט (ללא אישור העריכה סופית).
- קטגוריות – Categories – באזור זה הנכם נדרשים לבחור את הקטגוריה אליה משתייך הפוסט (פרסום) – להרחבה בנושא קטגוריות יש לעיין בתחילת המדריך הנ”ל. באפשרותכם להוסיף קטגוריות חדשות, במקום ללכת לעמוד Categories הראשי.
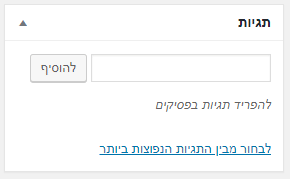
- אזור ניהול תגיות – Tags – באזור זה הנכם יכולים לתייג את הפרסום (פוסט) במילות מפתח המייצגות את תוכן ונושא הפרסום (פוסט).
חלק 3 – תפריטים, מערכת ועוד
תפריט – הינו רכיב קבוע המופיע לאורך מספר עמודים באתר האינטרנט. בכל אתר אינטרנט ניתן למצוא תפריט המציג לשוניות עם קישורים לעמודים המרכזיים באתר, ולמעשה מהווה שאת השדרה המרכזית – או את שלד מבנה האתר.
קיימים תפריטים נוספים באתר אינטרנט כגון: תפריט צד, תפריט קטגוריות (בתיק עבודות לדוגמה), תפריט תחתון, תפריט עליון וכד’.
מדריך זה יתמקד בהדרכה כללית בהוספה ועריכת התפריטים השונים באתר, אין הבדל בשיטת עריכת התפריט בין התפריטים השונים באתר.
עריכת עמודים בתפריט האתר
-
-
- תחילה יש להיכנס לתוך מערכת הניהול של האתר.
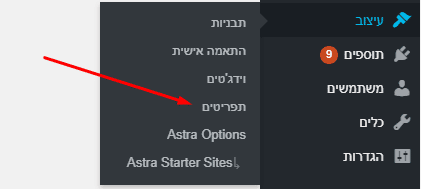
- לאחר הכניסה למערכת ניהול (CMS) עליכם לחפש בתפריט המאפיינים מצד שמאל את הקטגוריה “Appearance“, בלחיצה על הקטגוריה תיפתח תת קטגוריה – יש ללחוץ על הכפתור “Menus“.
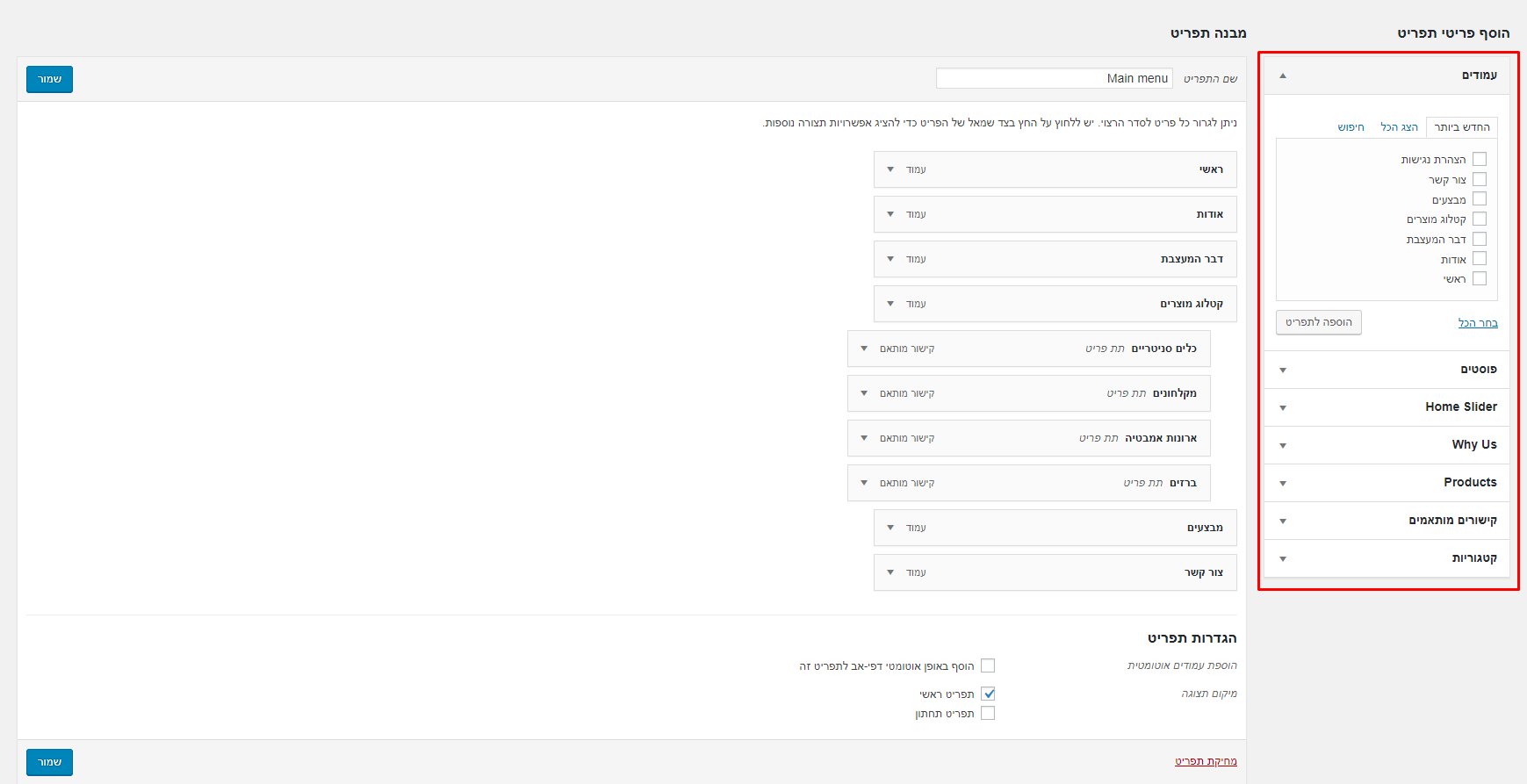
- בלחיצה על “Menus” יפתח מסך הגדרות “תפריט”.
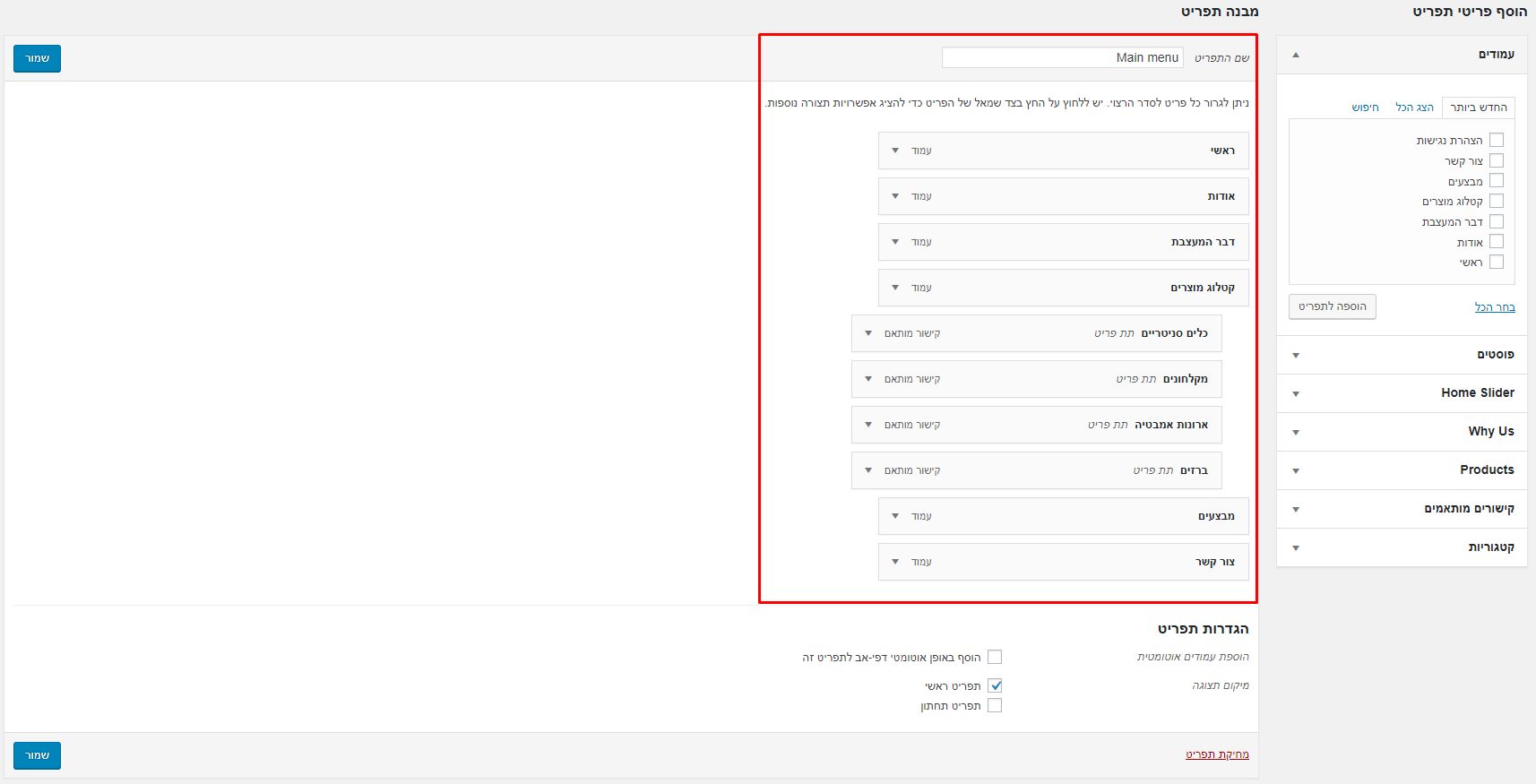
המסך כולל 2 חלקים עיקריים: - החלק הראשון – הינו תפריט לבחירה שמציג את כלל הרכיבים באתר הניתנים להוספה לתפריט האתר – התפריט מוצג בצדו הימני של “מסך הגדרות התפריט”.
הרכיבים המוכרים ביותר הינם “עמודים” – Pages, אך קיימים רכיבים נוספים הניתנים להוספה ללשוניות התפריט כגון: קישורים חיצוניים, קישורים לקבצים, קטגוריות, עמודי המלצות, מאמרים ופרסומים (פוסטים – Posts), תמונות, עבודות, פרויקטים או פרויקט ועוד.
- החלק השני – מציג את מבנה התפריט הנבחר כפי שהוא מוצג באופן חיצוני לגולשים. בחלק זה עריכת מיקום העמודים (הלשניות), סדר הופעתם מימין לשמאל או משמאל לימין, ניתנים על ידי לחיצה על ה”עמוד” וגרירתו למיקום הרצוי.
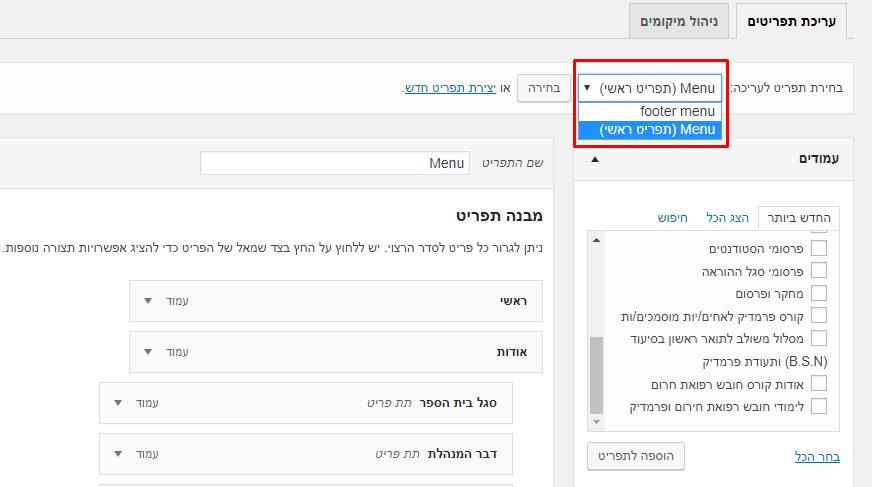
- בכדי להציג מבנה של לשוניות תפריט, ראשית יש לבחור בתפריט הרצוי מבין התפריטים השונים באתר.
בדוגמה – נבחר התפריט הראשי של האתר “Top Menu (Main Menu)” – ניתן לאתר את התפריט הראשי על ידי איתור שם התפריט המציג את הכיתוב “Main menu” לצדו.
על מנת להציג את לשוניות התפריט – יש ללחוץ על כפתור ה “Select”, מבנה הלשוניות יוצג בחלקו הימני של המסך.
הוספת לשוניות לתפריט:כפי שציינו – חלקו השמאלי של המסך מכיל סוגים שונים של רכיבים הניתנים להוספה ללשוניות התפריט, המדריך יציג את המרכזיים שבהם:
-
הוספת “עמוד” לתפריט:
-
-
-
-
ראשית יש ללחוץ על “Pages” בתפריט הרכיבים בצידו השמאלי של המסך.
-
יוצג תת מסך המחולק ל-3 חלקים מרכזיים: עמודים אחרונים (Most recent), הצגה של כל עמודי האתר (View all), ומסך חיפוש (Search).
-
יש לאתר את העמוד הנבחר בעזרת אחד מ-3 האופציות לעיל.
-
-
-

יש לסמן בריבוע הבחירה את העמוד הרצוי, וללחוץ על הכפתור “Add to menu“.
-
-
-
-
-
-
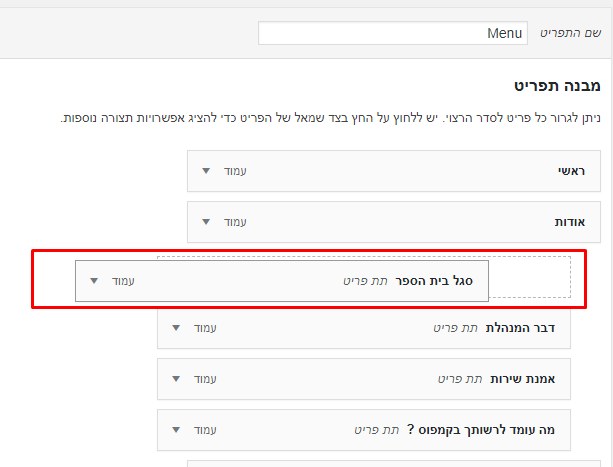
- לאחר הלחיצה, העמוד יופיע במסך לשוניות התפריט בצידו הימני של המסך – בחלק התחתון (האחרון) של כלל הלשוניות.
- יש לגרור על ידי לחיצה על “מסגרת” העמוד הנבחר – למיקומו הרצוי במבנה התפריט (ראה הרחבה סעיף 6)
-
הוספת עמוד “ריק” לתפריט:
-
-
- באפשרותכם ליצור עמוד “ריק” שלא מוביל לשום מקום.
לדוגמה: לשונית “פרופיל חברה”, עם שני תתי עמודים בשם: “אודות” ו”הנהלה”.
קיימים אתרים בהם בעלי האתר לא מעוניינים שלחיצה על הכפתור הראשי תוביל לעמוד ספציפי אלא רק תציג את 2 תתי העמודים הנבחרים לבחירה. למעשה “פרופיל חברה” הינו עמוד ריק שלא מוביל לשום מקום.
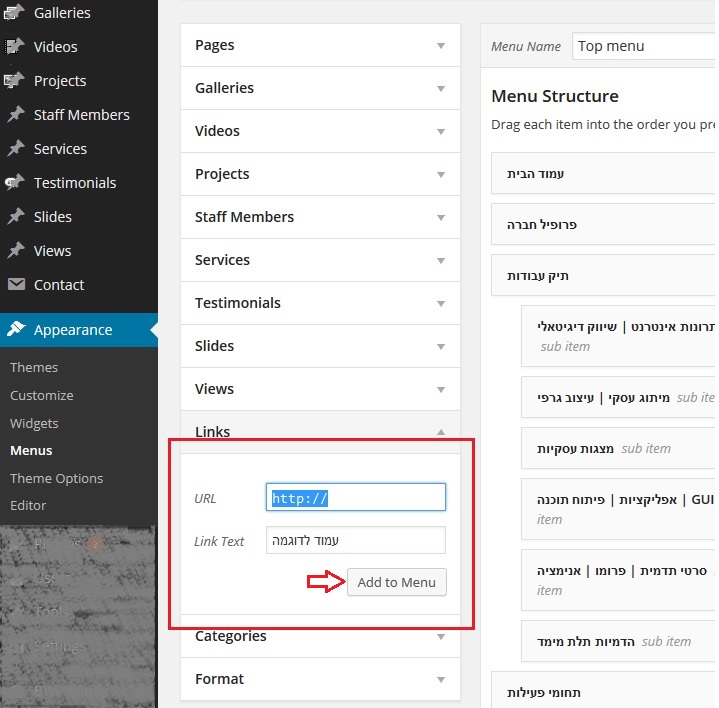
להלן הסבר איך להוסיף עמוד “ריק”: - יש לאתר את האזור “Links” בתפריט הרכיבים בצידו השמאלי של המסך.
- בלחיצה יוצג מסך עם 2 שדות וכפתור לבחירה.
- באפשרותכם ליצור עמוד “ריק” שלא מוביל לשום מקום.
-
הוספת עמוד “ריק” לתפריט-
-
- בשדה העליון – שדה הקישור (URL) יש להכניס את התו #.
- בשדה התחתון – שדה הכותרת (Link Text) יש להכניס את כותרת העמוד ה”ריק” בהמשך לדוגמה לעיל “פרופיל חברה” או “עמוד לדוגמה” כפי שמוצג בהדגמה.
- בכדי להוסיף את ה”עמוד” ללשוניות התפריט יש ללחוץ על הכפתור “Add to Menu“.
- לאחר הלחיצה, העמוד יופיע במסך לשוניות התפריט בצידו הימני של המסך – בחלק התחתון (האחרון) של כלל הלשוניות.
- יש לגרור על ידי לחיצה על “מסגרת” העמוד הנבחר – למיקומו הרצוי במבנה התפריט יש לזכור כי אם ברצונכם ליצור “עמוד אב” יש להוסיף תתי עמודים על ידי גרירתם והצבתם “תחת” העמוד הנ”ל.
בהמשך לדוגמה לעיל “גרירת” העמודים “אודות” ו”הנהלה” תחת העמוד הריק “פרופיל חברה”.
-
-
-
הוספת קישור לתפריט:
-
-
- באפשרותכם ליצור לשונית (עמוד) בתפריט שבעת לחיצה עליו העמוד יוביל לקישור הנבחר כגון: אתר אינטרנט חיצוני, עמוד באתר אינטרנט חיצוני, כתבה בעיתון אינטרנטי וכד’.
- בכדי להוסיף את הקישור – (URL) יש להכניס את הקישור הרצוי.
-
-
-
הוספת קישור לקובץ PDF לתפריט:
-
- בדומה יש באפשרותכם להוסיף קישור לקובץ PDF שיפתח בתור “עמוד” בתפריט האתר.
- יש לשתול את קישור הקובץ לתוך שדה הקישור (URL).
-
כפי שציינו חלקו הימני של המסך מציג את סדר ה”עמודים” כפי שמוצגים בתפריט, כך שהעמוד הראשון (הלשונית הראשונה) מוצגת מצד ימין (באתרים בעברית) בתפריט האתר, ובאתרים באנגלית מוצגת מצד שמאל.
- בכדי להציג את התפריט בצורה הנ”ל, יש ללחוץ על המסגרת של העמוד ולגרור אותו מתחת למסגרת העמוד.
- בתום השינויים – יש ללחוץ על כפתור השמירה – “שמור“.
עריכת מיקום הלשוניות – סדר ה”עמודים” בתפריט:
-
פתיחת עמודים (לשוניות) בתפריט בעמוד “חדש”:
-
-
אם ברצונכם שבעת לחיצה על העמוד בתפריט, ייפתח “עמוד חדש” – New Tab ולא “יחליף” – יטען את העמוד הנבחר על גבי העמוד הנוכחי בו אתם גולשים. יש לפעול לפי ההוראות הבאות:
-
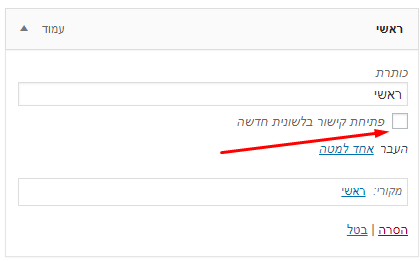
לחיצה על העמוד הנבחר (לשונית), תיפתח את הגדרות העמוד.
-
במידה והנכם מעוניינים שהעמוד ייפתח בחלון נפרד, יש לסמן את ריבוע הבחירה בסמוך ל”פתיחת קשיור בלשונית חדשה“.
-
כעת לחיצה על העמוד בלשוניות התפריט, תפתח את העמוד בחלון חדש.
-
טופס צור קשר – הגדרת מייל לקבלת פניות
לערכית הטופס צור קשר יש להיכנס לאזור צור קשר ולבחור את הטופס הרצוי.

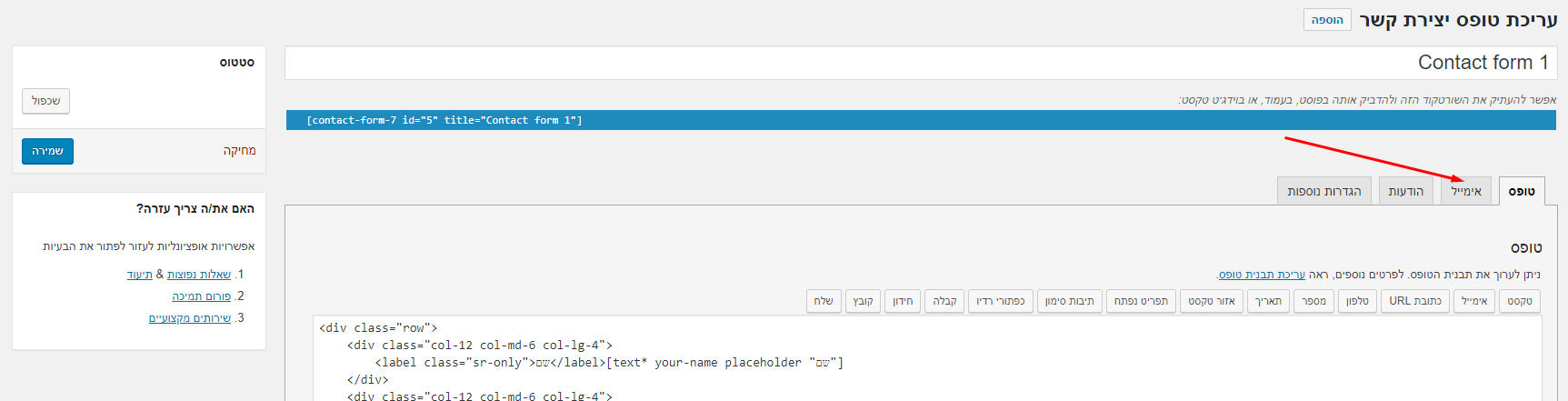
בעמוד עריכה של הטופס יש ללחוץ על לשונית אימייל

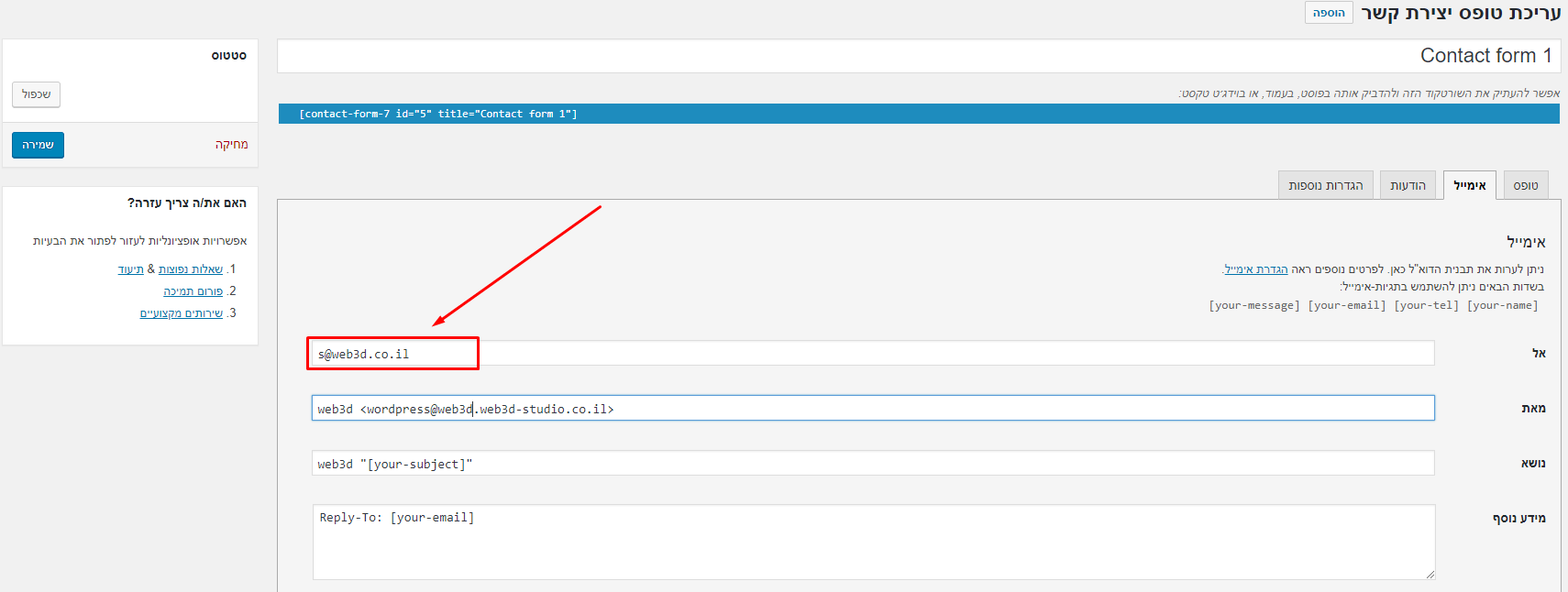
בשדה של “אל” יוכנס הכתובת מייל שאליו ישלחו כול הפניות המגיעות לטופס צור קשר.


אלון שניידרמן
מומחה באפיון UI/UX, ניתוח דפוסי התנהגות ופיתוח אסטרטגיות שיווק.המשך קריאה - מאמרים נוספים
הנגשת אתרים – נגישות אתרי אינטרנט
הנגשת אתרים הנגשת אתרים לאוכלוסיות בעלי מוגבלויות שונות היא בגדר חובה מוסרית וחברתית. המרחב האינטרנטי פותח עבורם אפשרות לרכישת ידע, …
לקריאה >
5 דברים שצריך לדעת על הקמת אתר
לאחר 20 שנות ניסיון בבניית אתרים אספנו לכם את עיקרי הדברים העקרוניים לבניית כל אתר אינטרנט: 1. האתר שלך משקף …
לקריאה >
אתר מותאם לסלולר – בניית אתרים באינטרנט המותאמים לסמארטפונים
רוב ציבור הגולשים בישראל (יותר מ-67%, נכון לשנת 2014) מרבה לגלוש במנועי החיפוש ממכשירי הסמארטפון (מכשירי פאלפון). החל מה-21.04.2015 גוגל …
לקריאה >